
In the ever-evolving landscape of search engine optimization, staying ahead of the curve is not just an advantage—it’s a necessity. Enter Core Web Vitals, Google’s latest initiative to quantify the user experience on the web. These metrics have become crucial ranking factors, reshaping the way we approach web development and digital marketing. But what exactly are Core Web Vitals, and why should you care?
Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. They are part of Google’s Page Experience signals, a broader collection of metrics used to evaluate the quality of a user’s interaction with a web page. As Google continues to refine its algorithm to prioritize user experience, understanding and optimizing for Core Web Vitals has become indispensable for anyone serious about their online presence.
Let’s embark on a journey through the intricacies of Core Web Vitals, exploring each metric, its significance, and how you can leverage this knowledge to boost your website’s performance and search rankings.
Unpacking the Core Web Vitals Trio
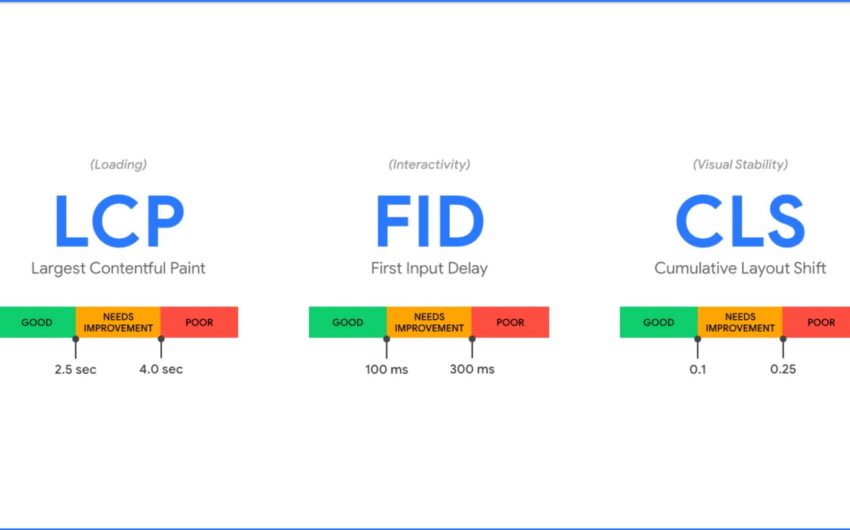
At the heart of Core Web Vitals are three distinct measurements: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Each of these metrics offers a unique perspective on your website’s performance and user experience.

Largest Contentful Paint (LCP): The Speed Champion
LCP measures loading performance. It marks the point in the page load timeline when the page’s main content has likely loaded. A fast LCP helps reassure users that the page is useful. Ideally, LCP should occur within 2.5 seconds of when the page first starts loading.
Think of LCP as the sprinter of your webpage. It’s all about speed and first impressions. A slow LCP is like a runner stumbling out of the starting blocks—it doesn’t inspire confidence. To optimize LCP, focus on streamlining your page load process. This might involve optimizing images, leveraging browser caching, or implementing lazy loading for content below the fold.
First Input Delay (FID): The Responsiveness Guru
FID measures interactivity. It quantifies the experience users feel when trying to interact with unresponsive pages. A low FID helps ensure that the page is usable. Pages should have an FID of 100 milliseconds or less.
If LCP is the sprinter, FID is the gymnast—all about agility and responsiveness. A high FID is like a gymnast hesitating before a routine; it breaks the flow and frustrates the audience. To improve FID, consider minimizing JavaScript execution time, breaking up long tasks, and optimizing your page for interaction readiness.
Cumulative Layout Shift (CLS): The Stability Sentinel
CLS measures visual stability. It helps quantify how often users experience unexpected layout shifts. A low CLS helps ensure that the page is delightful. Pages should maintain a CLS of 0.1 or less.
CLS is the tightrope walker of your webpage, all about balance and stability. A high CLS is like a wobble on the high wire—it’s unsettling and can lead to mistakes. To optimize CLS, ensure that all visual elements have defined dimensions, avoid inserting content above existing content, and use transform animations for smooth transitions.
Measuring and Monitoring Core Web Vitals
Now that we understand what Core Web Vitals are, how do we measure and monitor them? Google provides several tools to help webmasters and developers assess their site’s performance against these metrics.
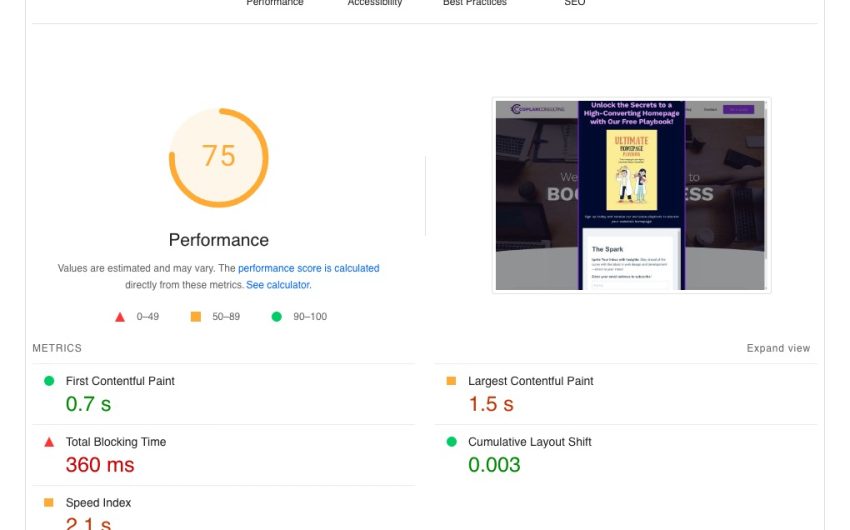
Google PageSpeed Insights is a powerful tool that analyzes the content of a web page, then generates suggestions to make that page faster. It provides both lab and field data for Core Web Vitals, giving you a comprehensive view of your site’s performance.
The Chrome User Experience Report offers user experience metrics for how real-world Chrome users experience popular destinations on the web. This data is particularly valuable as it reflects real-user measurements.
Google Search Console includes a Core Web Vitals report, which helps you identify groups of pages across your site that require attention. This report is based on the Chrome User Experience Report and is invaluable for monitoring your site’s performance over time.
Implementing Web Performance Best Practices
Optimizing for Core Web Vitals goes hand in hand with implementing web performance best practices. Here are some key strategies to consider:
- Optimize images: Compress images, use modern formats like WebP, and implement lazy loading for images below the fold.
- Minimize and defer JavaScript: Reduce the impact of JavaScript on page load by minimizing, deferring, or asyncing scripts where possible.
- Leverage browser caching: Utilize caching to store commonly used files on the user’s device, reducing load times for repeat visitors.
- Prioritize above-the-fold content: Ensure that the content visible without scrolling loads quickly to improve perceived performance.
- Use a Content Delivery Network (CDN): A CDN can significantly reduce load times by serving content from servers geographically closer to the user.
- Optimize CSS delivery: Inline critical CSS and defer non-critical styles to improve rendering speed.
- Implement preloading and prefetching: Use resource hints to tell the browser which resources it should load first or in advance.

These strategies are particularly crucial for e-commerce sites. If you’re running an online store, you might want to check out our guide on Optimizing Your WooCommerce Store for Better Performance and Sales for more specific tips on improving your store’s Core Web Vitals and overall performance.
Remember, optimizing for Core Web Vitals is not a one-time task but an ongoing process. Regular monitoring and adjustment are key to maintaining and improving your site’s performance over time.
Conclusion: Embracing the Core Web Vitals Era
As we navigate the complex world of SEO and web development, Core Web Vitals stand out as a beacon, guiding us towards creating faster, more responsive, and more stable websites. By focusing on these metrics, we not only improve our search rankings but also provide a better experience for our users—a win-win situation.
The journey to optimize Core Web Vitals may seem daunting, but it’s a path worth taking. It pushes us to create websites that are not just visually appealing but also high-performing and user-friendly. As we continue to adapt to Google’s evolving algorithms, one thing remains clear: user experience is king.
Are you ready to take your website’s performance to the next level? Don’t let Core Web Vitals be a roadblock to your online success. Sign up for our newsletter to stay updated on the latest web performance best practices, or better yet, schedule a consultation with our team of experts. Let’s work together to create a website that not only meets but exceeds Google’s standards—and your users’ expectations. to receive regular insights, best practices, and case studies on ethical data use in business.
In the symphony of the web, let your site be the virtuoso performance that leaves the audience in awe. Embrace Core Web Vitals, and let your digital presence sing.
